TLDR:
Use Understand’s Browse mode, Synching, the Previewer, Bookmarks, and Annotations to step thru a complicated function, thinking about it, saving locations, and leaving notes/ToDos as we explore.
Details:

Understand has a LOT of modes and ways of working for different use cases. Some of these aren’t that obvious because we prioritize showing users the source code and information about the source code over UI decorations or other ways of choosing these modes.
This article will show you a few of these deeper “modus operandis” and how you might configure Understand to be the ultimate browser of code you need to change or simply understand better.
The goal of this configuration is to let me immerse myself in the code, with information pushed to me as I explore it. I can then leave notes about what I learned, and/or remember places I need to go back to do more work on.
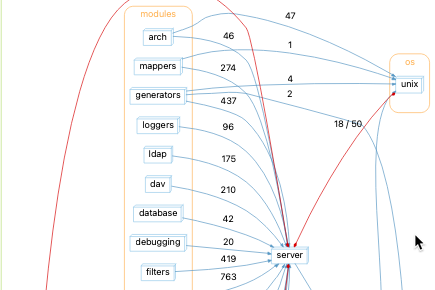
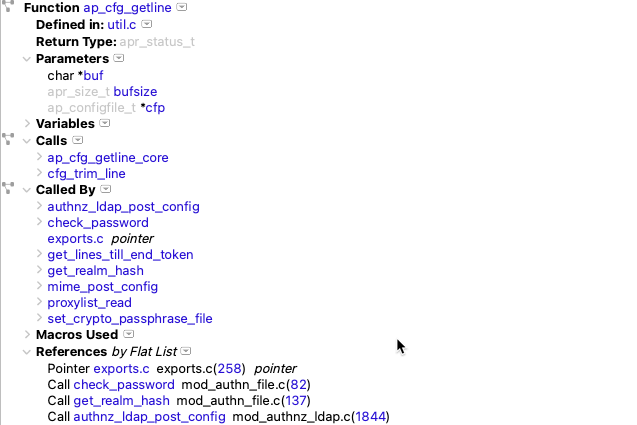
I have two information browsers – one about the function I’m exploring, another synched and updating with information about where I click. I also use the Previewer window to show the source implementing or declaring the functions, variables, types, and classes this function is using. And I use Bookmarks and Annotations to remember things for later.
The parts:
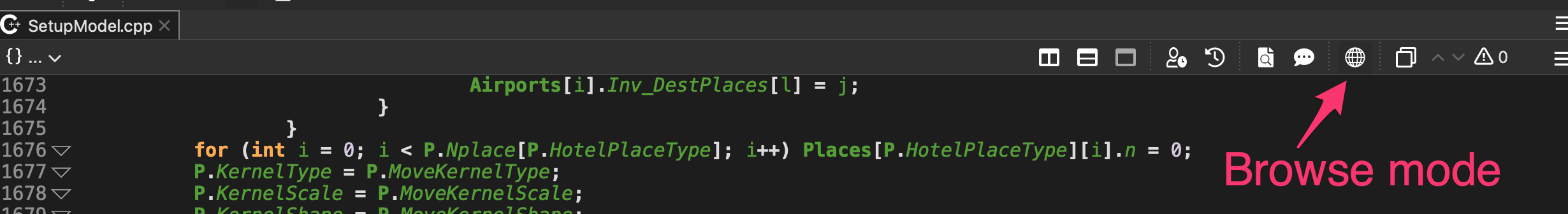
- Browse mode – this is a read-only mode in Understand‘s editor where clicking links acts like a web browser, taking you to where that entity was defined and activating information requests to other Understand widgets.Turn it on by clicking this icon while looking at code in an editor tab/window:

Pro-Tip: Hold down the Cmd (or Ctrl on PC) to always have “Browse mode” on tap when you want it.
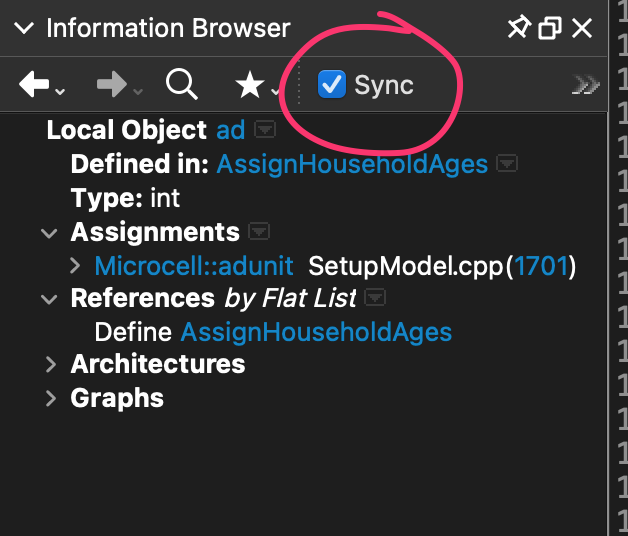
2. Synching – tells an Understand information widget/graph to follow what you click. It pushes information to you as you explore. Turn it on by clicking the [ ] Synch button in the widget – here it is for an Information Browser

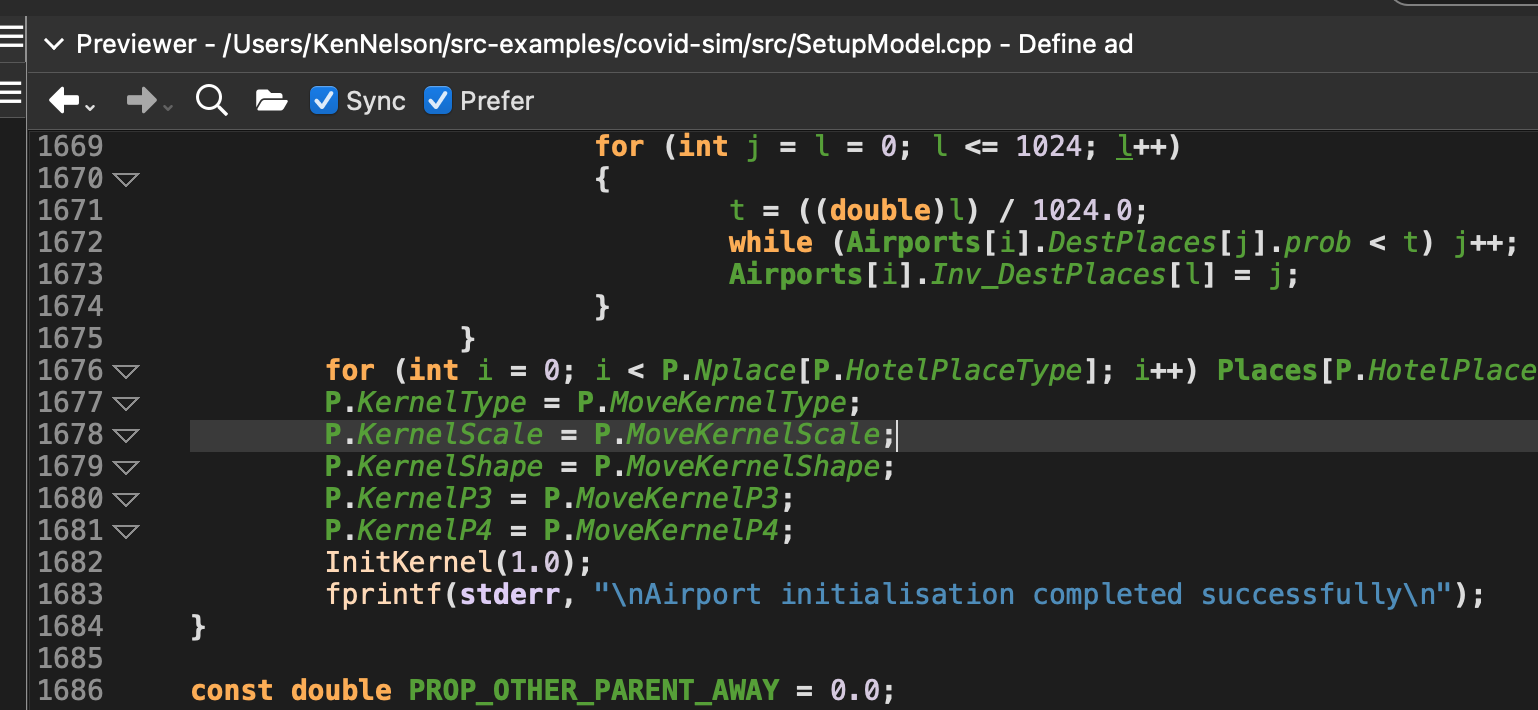
3. The Previewer – Turn this on by choosing “View->Previwer” from the main menu. It shows you code as you click elsewhere. It’s great for seeing the definition or a use of a variable, function, or other code entity, without changing the location you are exploring. I’m going to set it up to [X] Synch (follow clicks) and to [X] Prefer telling it to act as the primary way of viewing source. I will turn this off/on when I want to specifically load files into other editor tabs or I can double click in the Previewer to open that file in the editor

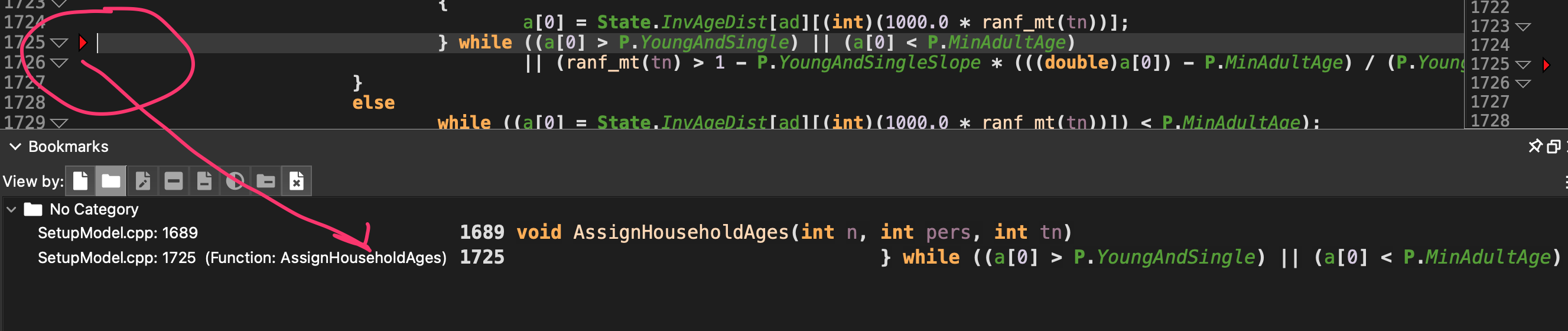
4. Bookmarks – these are locations I want to remember. I’ll turn on the Bookmark manager using View->Bookmarks, and dock it at the bottom. To set a bookmark, just click in the left gutter between the line # and the selection block:

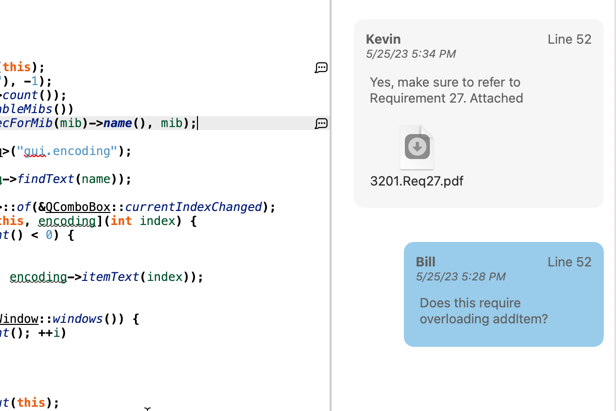
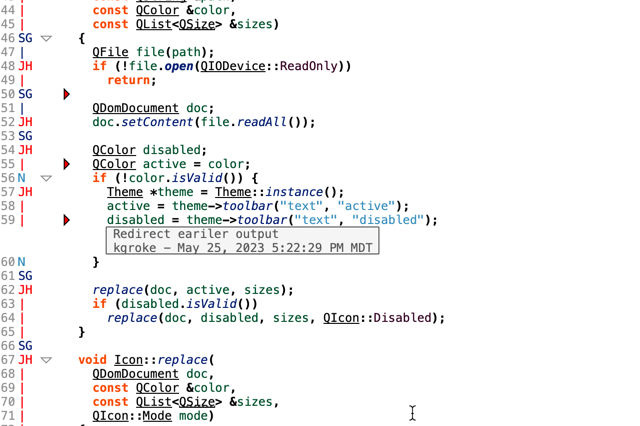
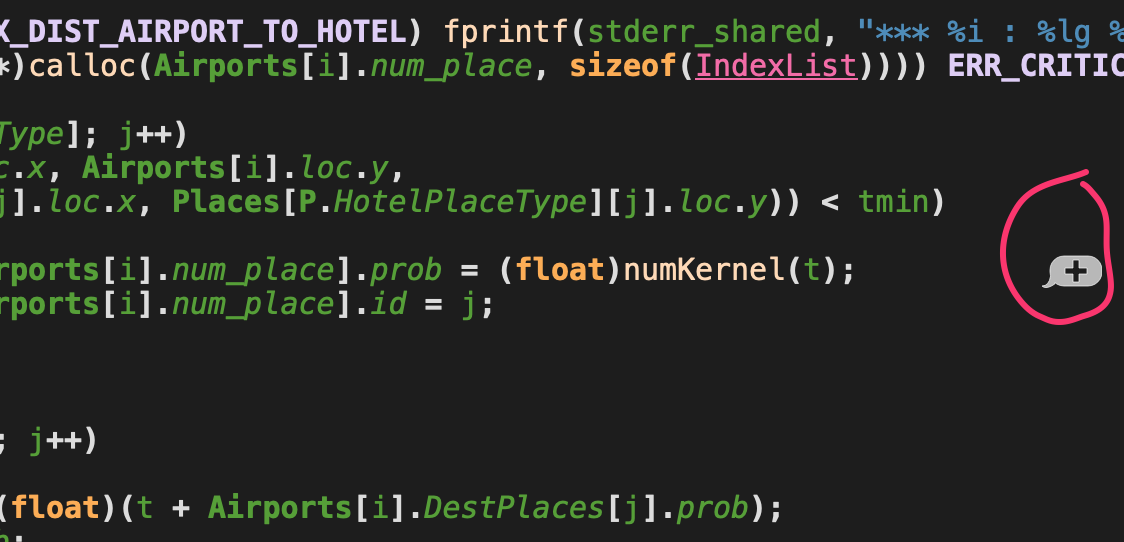
5. Annotations – these are notes I can leave for myself and for others. They are stored outside the source code but in a way that you can check them in and share them with your Git or other SCM system. You leave annotations by hovering over the right side of a line of source (or right clicking in source or on an entity).

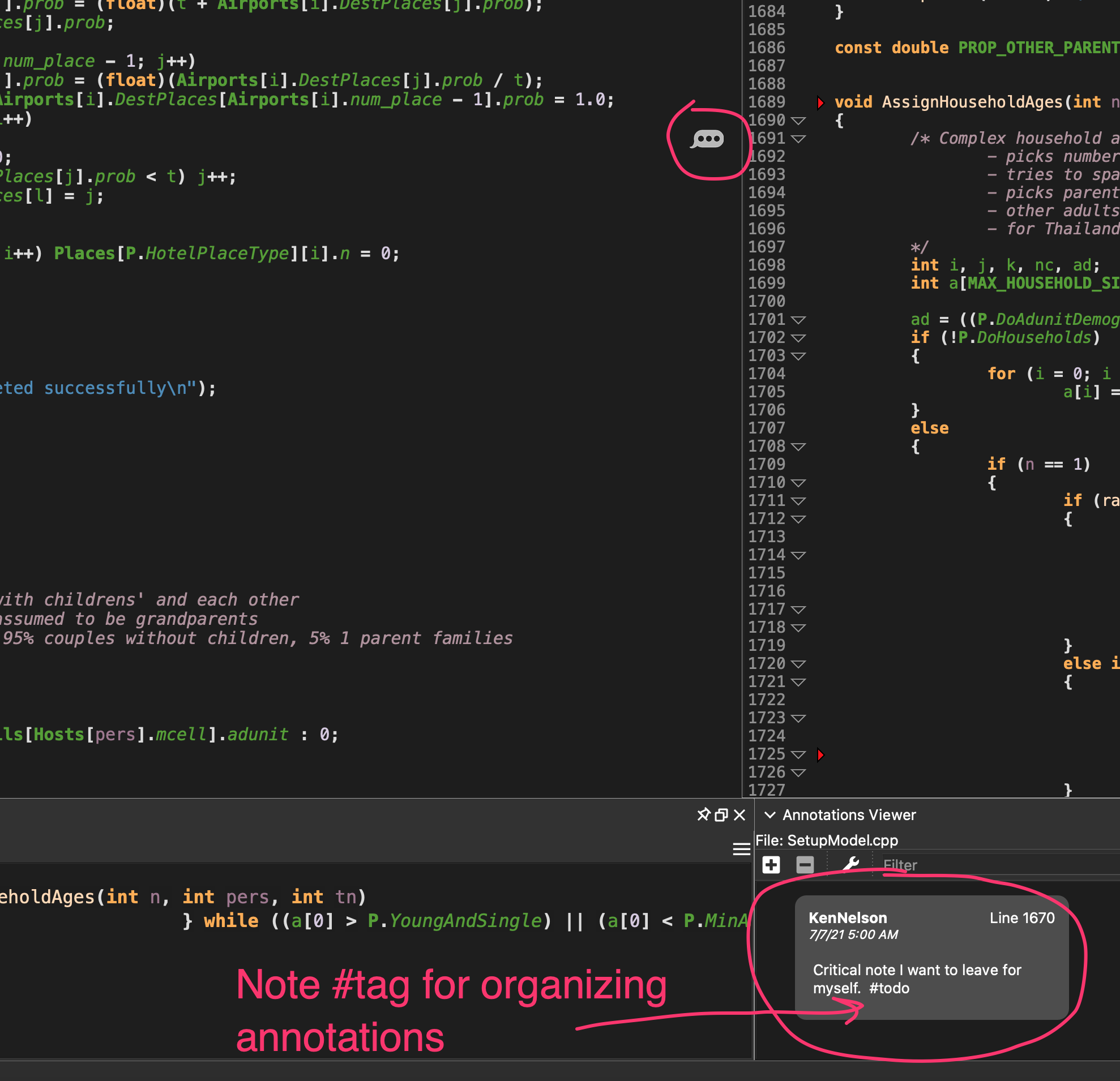
When you add one or click on the (…) showing an annotation has been added for a location, the Annotations Browser automatically appears – and you can dock it anywhere. I docked mine down at the bottom of my screen.

Note that you can include #tags, which are a super-easy way to organize lists of your notes – like ToDos, Bugs, Ideas, or any other scheme you can think of.
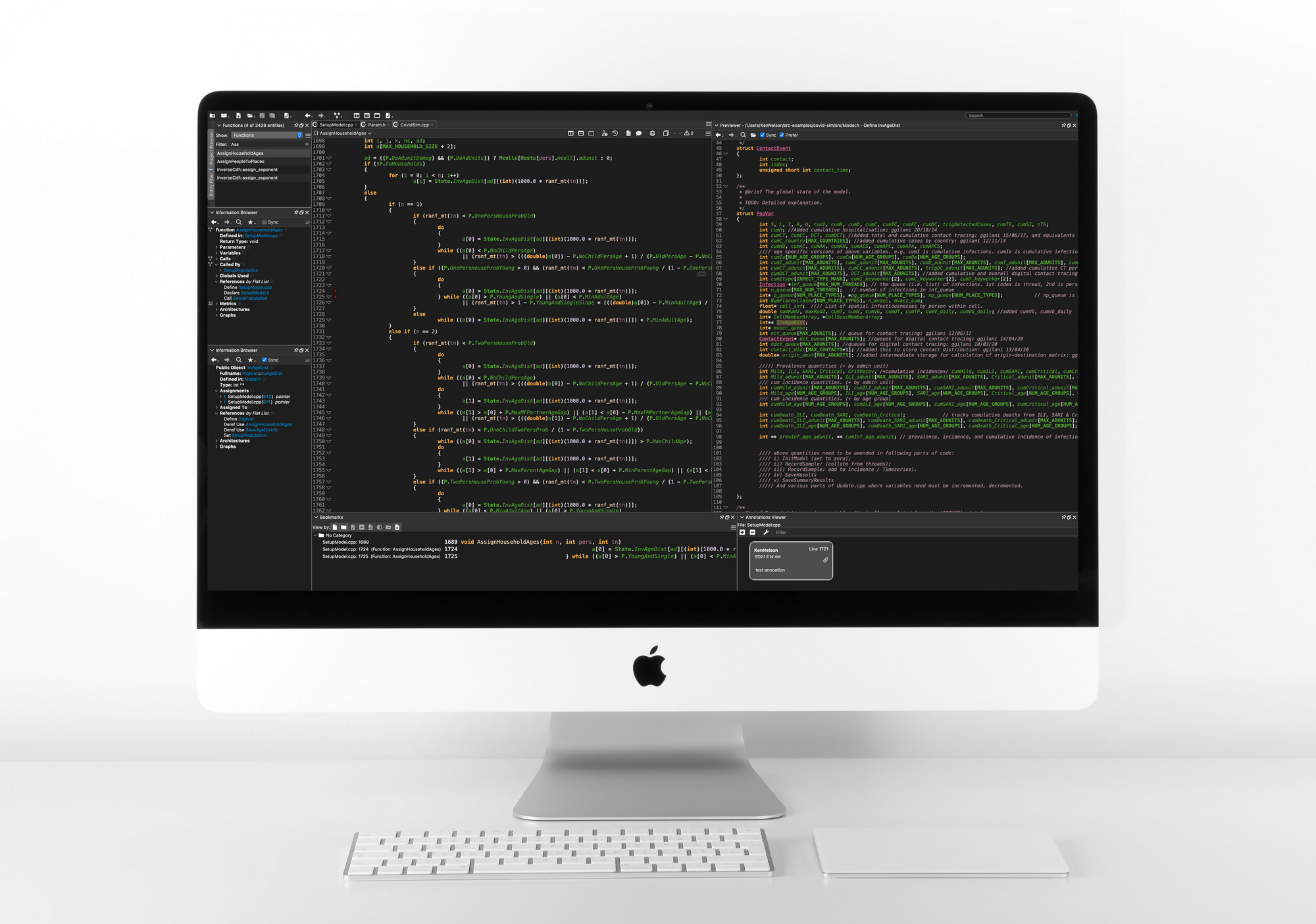
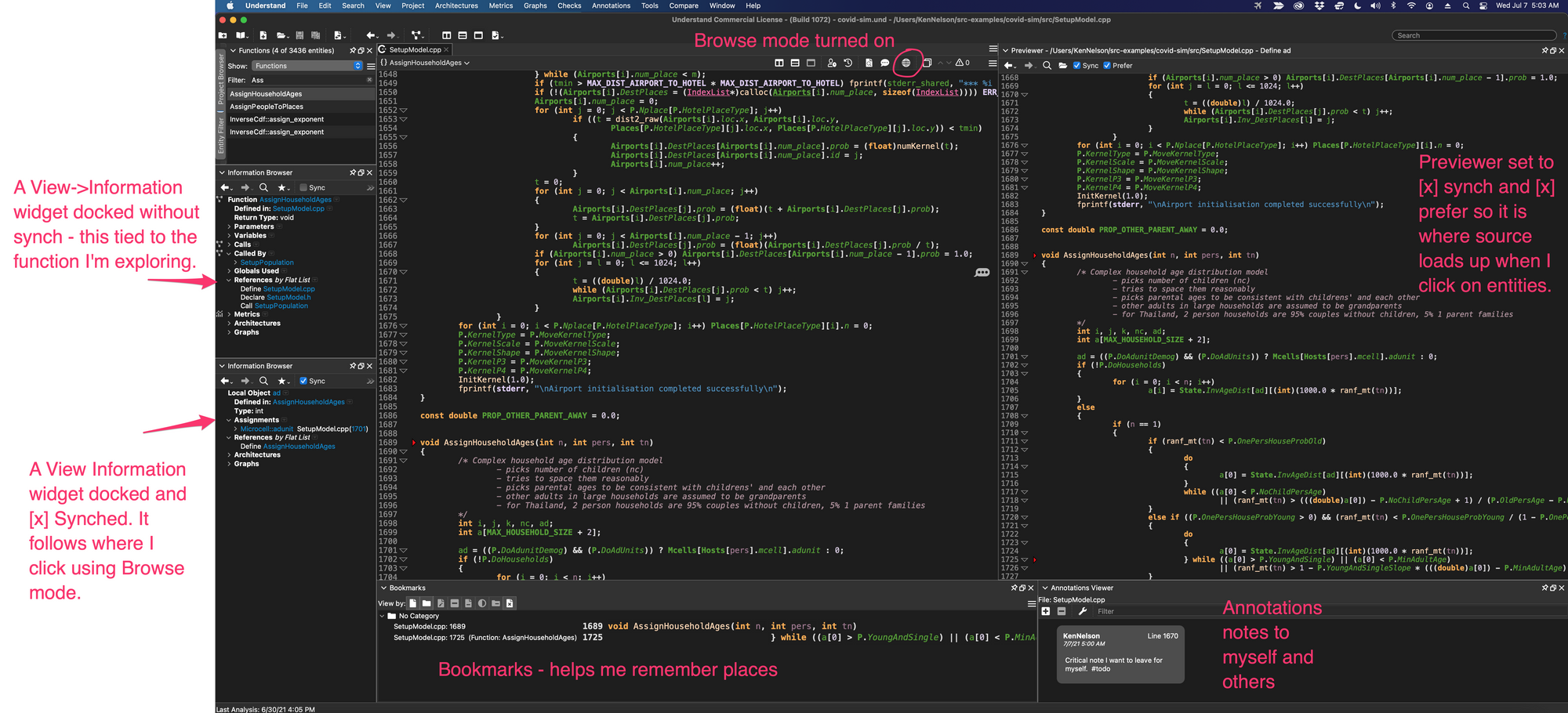
The Final Layout and Use
Here is the final layout, optimized for browsing code and pushing information to me.

And here is a quick video showing how this all looks in action.
Send us your ideas, suggestions, and screenshots of how you organize your Understand screen/widget layouts. This is how I do it (sometimes). We’d love to see how you do it!