TLDR:
You are tired. Your eyes are old. Or you just have bad eyes. You CAN change the font look/size for most of Understand’s interface easily and press on!
Details:
I’m 57 years old. I’ve been staring at computer screens for decades. My eyes are pretty good though, until now, when I’m tired. Then things get a bit “hazy”.
What to do?
- Rest and start again tomorrow. Obviously, not the path I chose.
- Use multiple monitors and scale them. Hmmm… that affects other things. I actually do this on some of my super high-resolution monitors at the office. I’m at home now, on my solo monitor iMac.
- Scale-up Understand’s views to tired eye size. This is what we will pursue!
Scaling Up Source Views
Super SIMPLE! On an ad-hoc basis just use whatever the default is on Zooming screens on your machine. On my Mac it is “Alt +” on Windows it is “Ctrl +” and I’ve no idea what it is on Linux… Not that I dislike Linux, I sat in front of it for a long time, I just can’t remember. My eyes aren’t the only old thing on me…

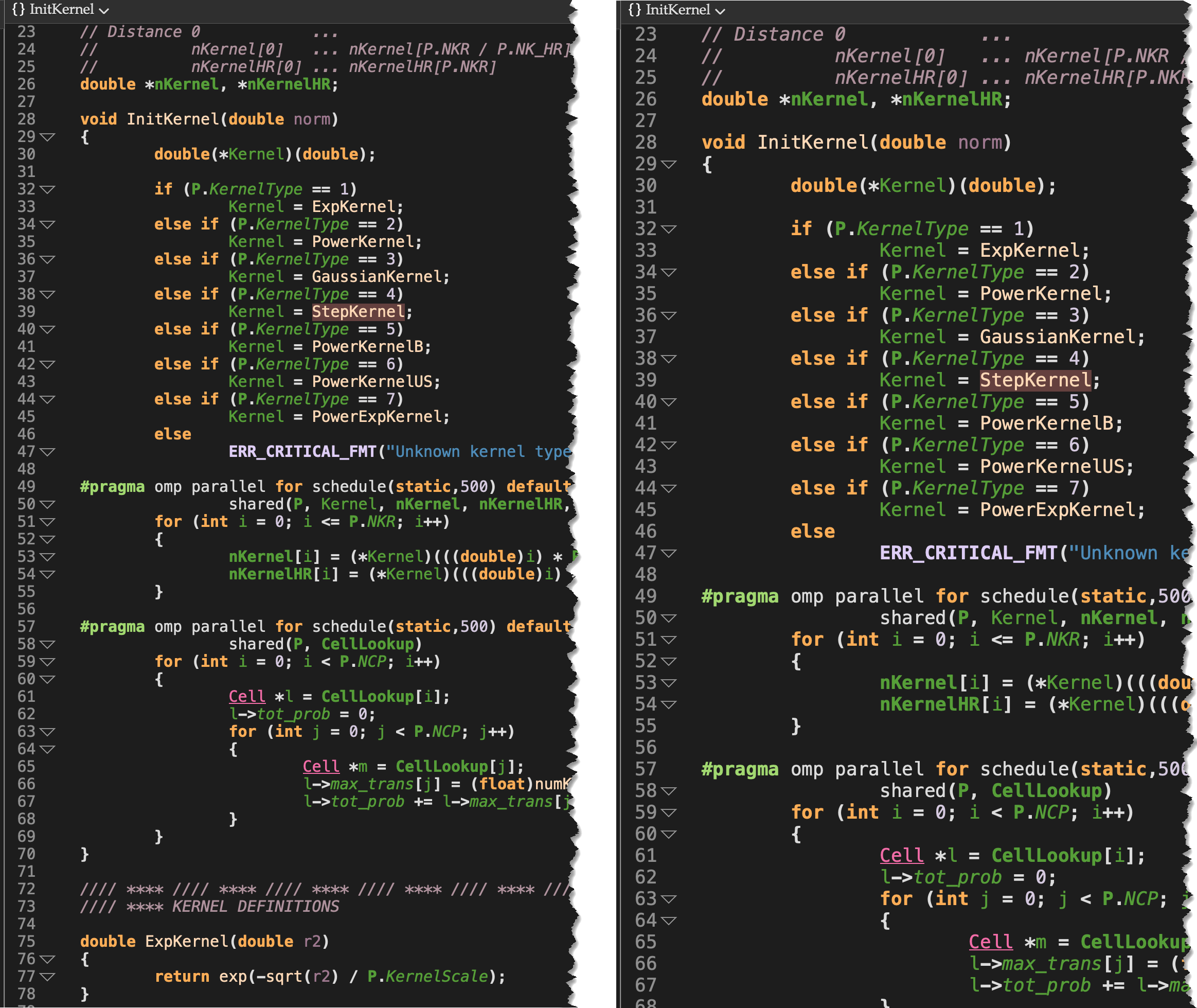
Here is my “tired” font size and the same rectangle after I’ve hit “Alt +” 3 times to zoom in a bit:
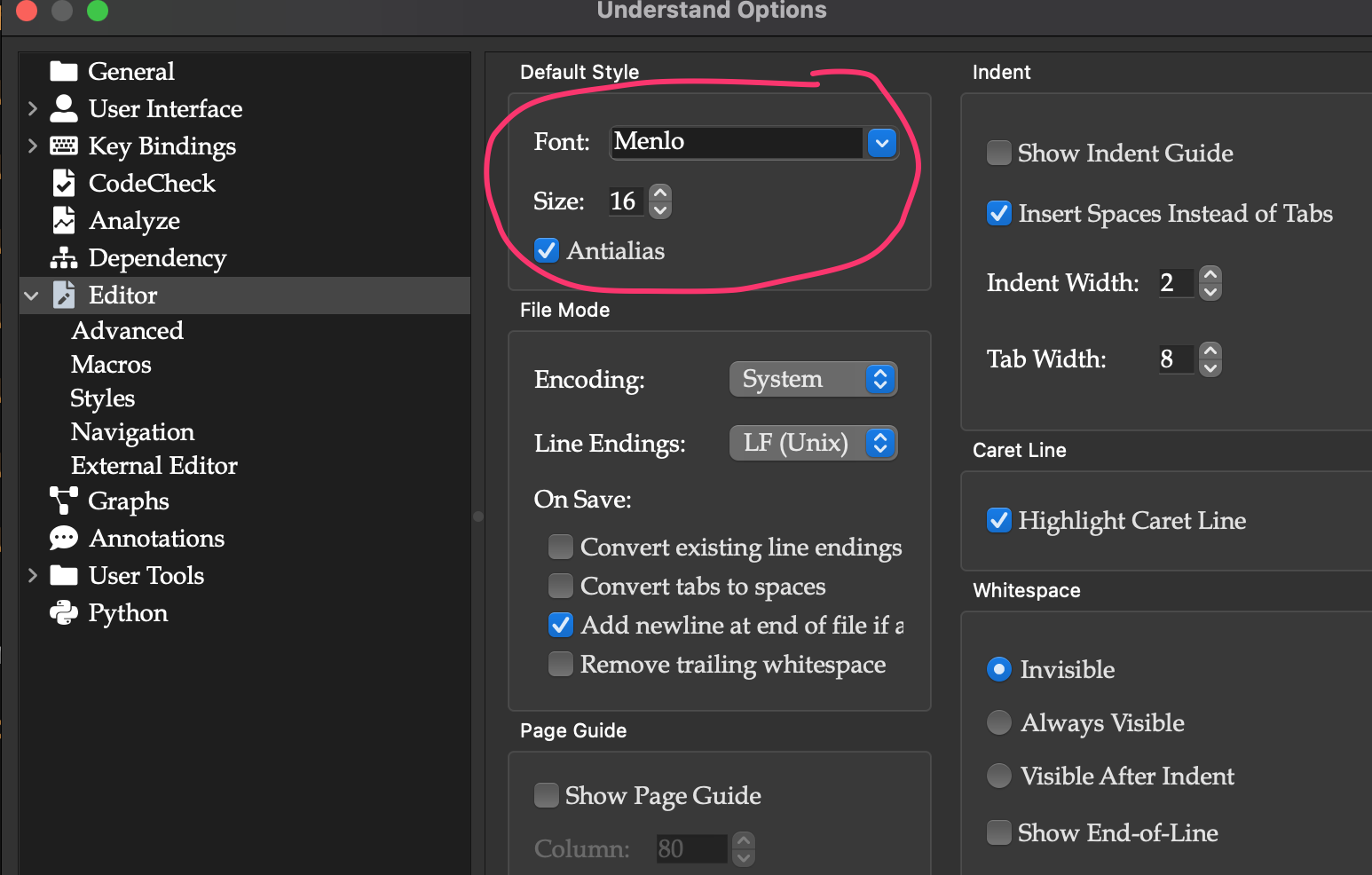
If I want to do this permanently for Source Views I can choose the Preferences menu, and the Editor tab and set it permanently there:

Other Views in Understand
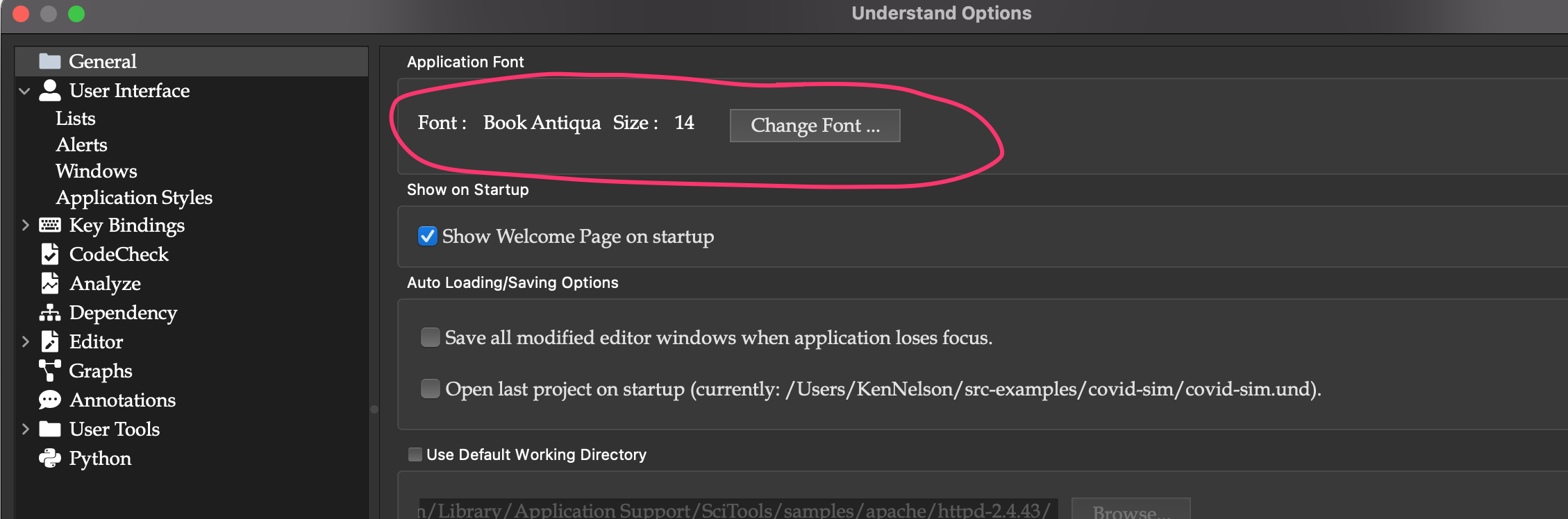
These are all covered by one setting called the “Application Font“.
You can set it in Preferences… and the General Tab:

This sets it permanently. So I tend to not mess with it. If my default here is too small for my tired eyes… I take a break.
However, this does bring back the concept of scaling monitors. You can, in real-time, scale your monitor and have it make everything you look at bigger. For example in the OSX preferences pannel, I can scale the monitor to “Large Text”.
The Final Option…
In practice, I typically will not mess with the Application Font, and will instead scale my monitor if my eyes aren’t working as well as they were earlier in the day, or just do some other kind of work. I’m not a daily coder anymore, so doing something else is available to me. I do, however, write a LOT, and so sometimes I just give in and throw a pair of these on:

Happy Understanding!