TLDR:
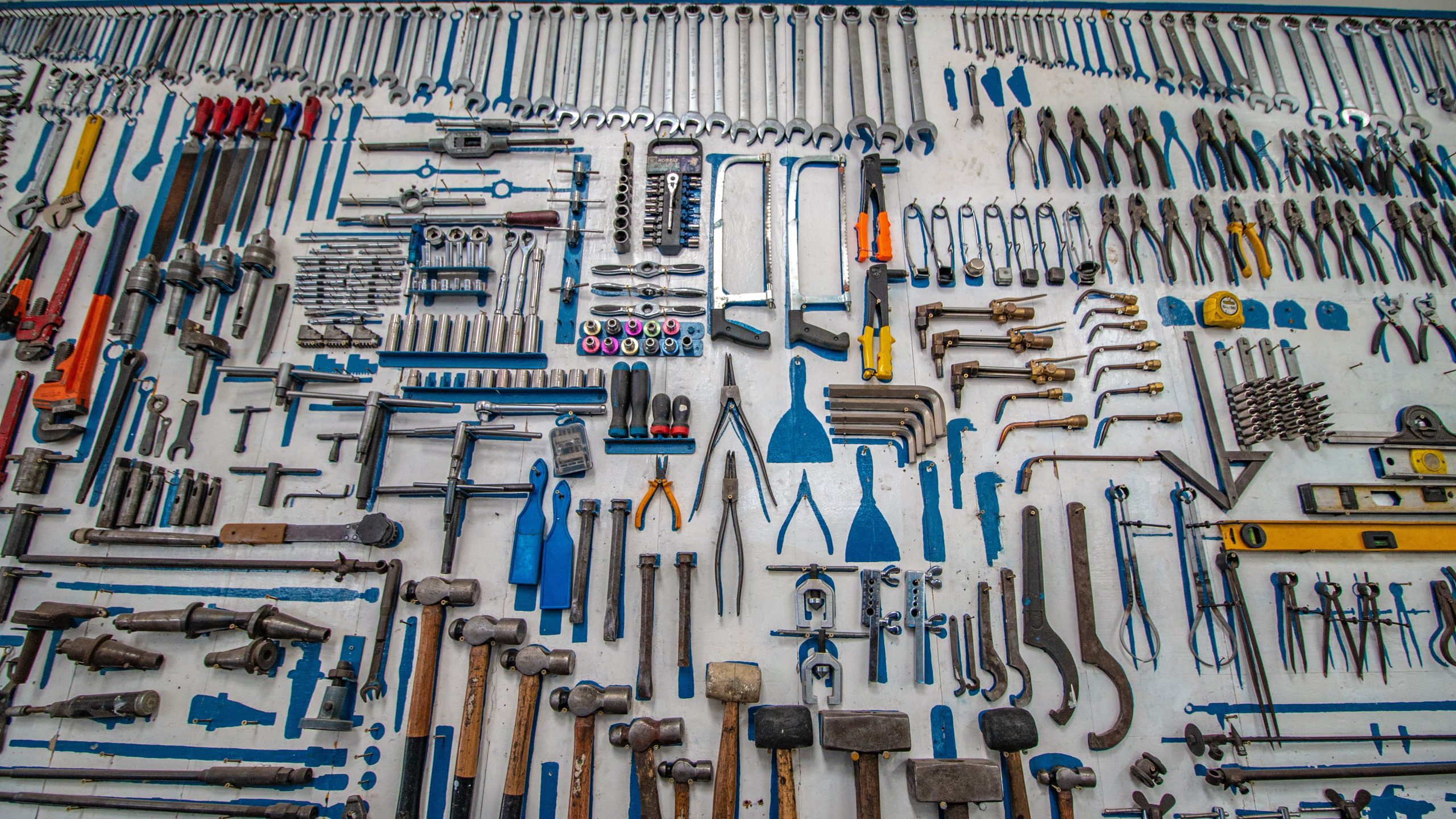
Jeeps go off-road. Porsches corner fast. Minivans haul families around. We have finish hammers, framing hammers, and sledgehammers, and at least 37 more types of hammers. Humans, evolved apes that sorted out how to make tools for specific uses, didn’t stop needing special tools when they started editing code.
Your time and brain are special – use the right tool for the job.
Details:
In a typical week I use:
- MS Word for writing contracts and business communications
- Google Docs for collaboration with people too cheap to use MS Word (-;
- VIM when I’m figuring out scripts, build systems, and general stuff from the Linux/Mac command line
- GitAhead when I’m using Git
- Textmate for quick edits on the Mac
- XCode when I’m doing looking at debugger related actions on the Mac
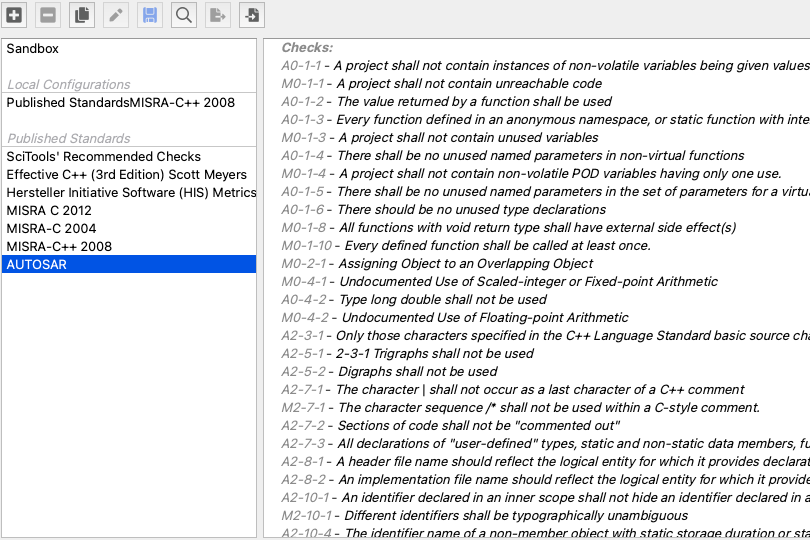
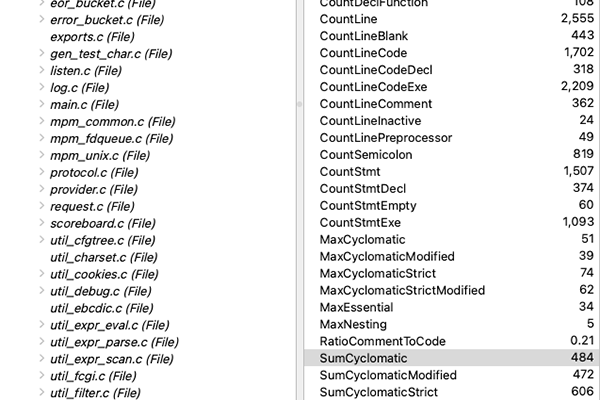
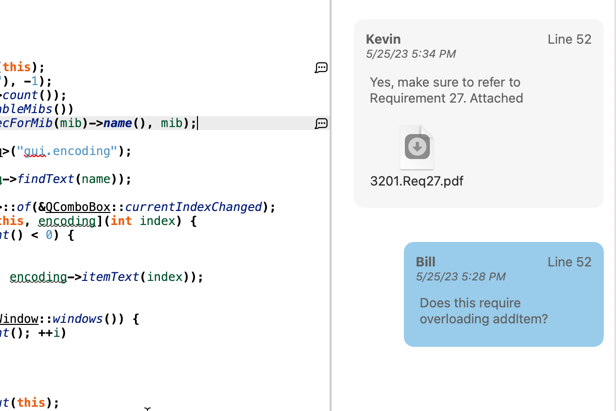
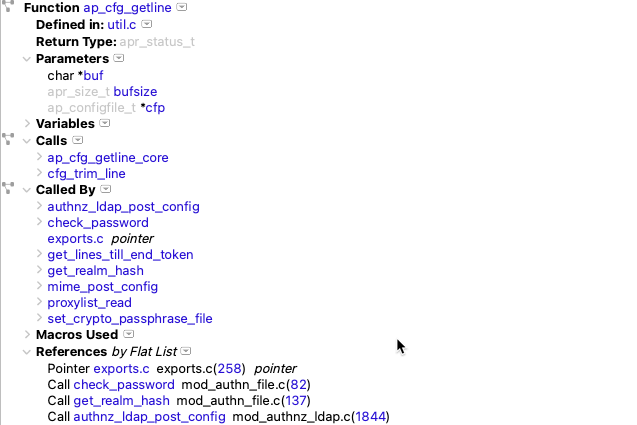
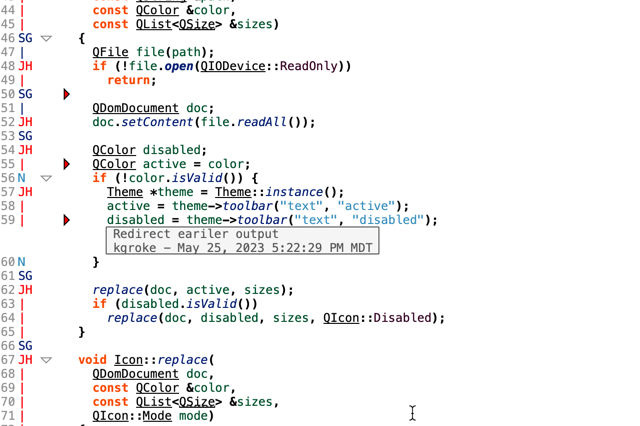
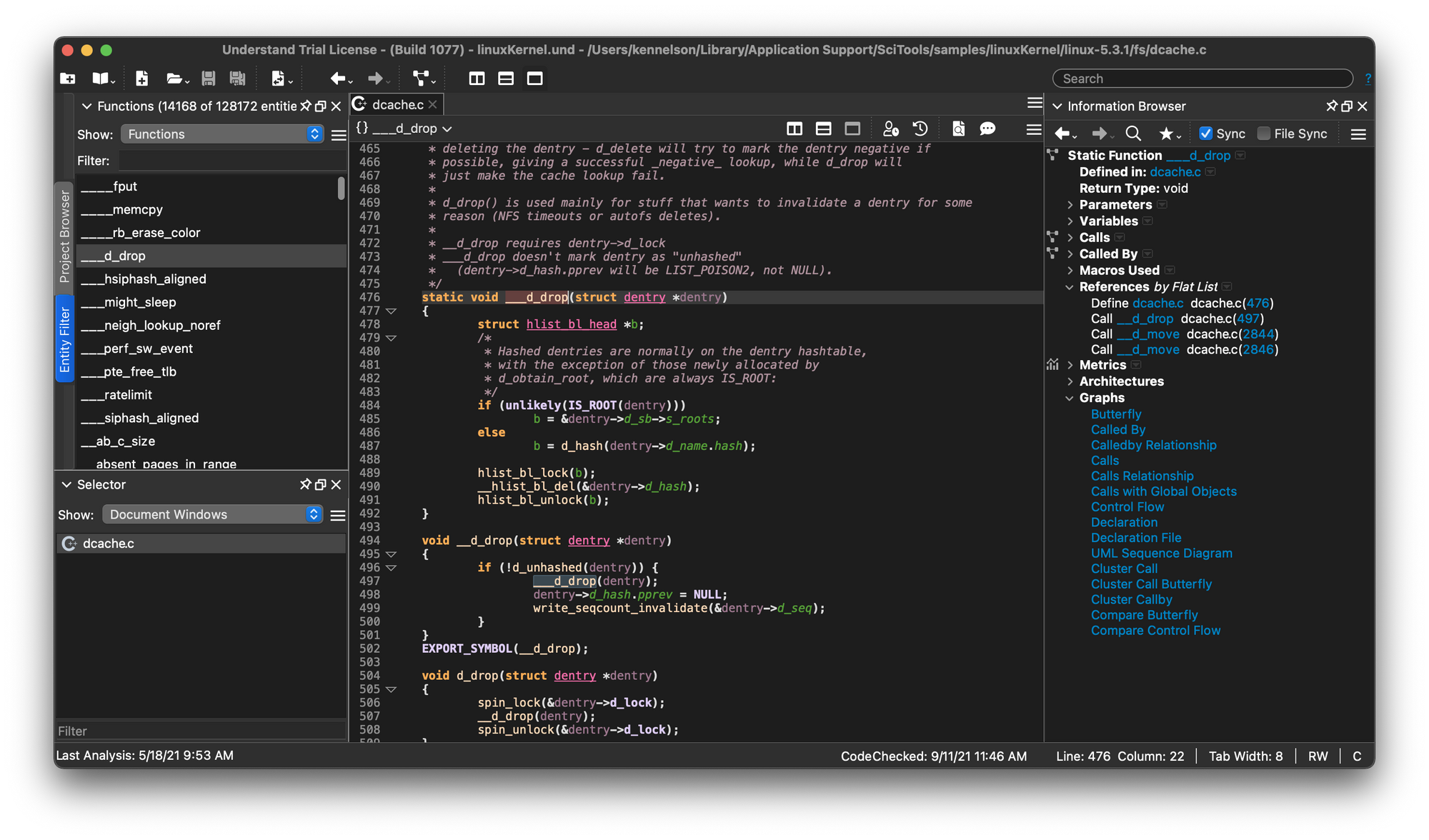
- Understand when I’m examining code that customers sent, or when I’m testing features of our product (Understand), or when I’m looking at code that is new to me in general (that our engineers checked in).
- Gmail editor for sending the very few and special emails I send.
- Ghost.io when I’m writing blog posts like this one
- Photoshop – for serious photo editing like making me look handsome
- Snapseed – for quick photo edits where I just need to do basic adjustments
- Others I’m sure I’m forgetting that I use until I need to use them.
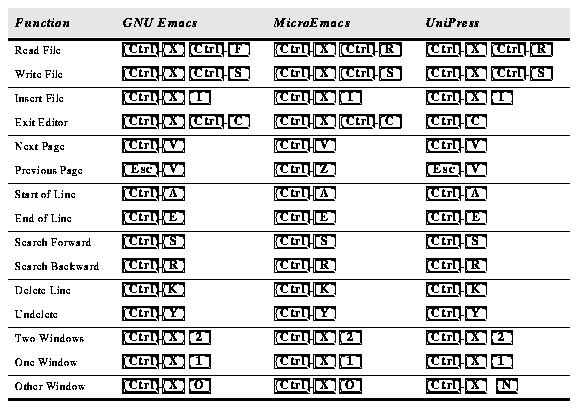
Maybe I’d save a bit of a learning curve if I had “just one editor” – I used to, it was called “Emacs”. And my gnarled arthritic knuckles attest to its extensive use of control sequences. And e-lisp. Cool! But in my past. And I never hit the end of its learning curve.

You know where I’m going – why we wrote Understand. and maybe why you should consider using it too. So I’m gonna tell you exactly what special use it’s intended for:
Maintaining CODE
Sure it can create new code. Some of our engineers create all their new code with it. Works great. Others create code in Visual Studio Code. Or whatever they prefer. We don’t mandate – it’s their choice.
Once code is written and gets a bit big, and you have to wade in and add a parameter here, or some logic there, and support new API calls, and depreciate others – then your job isn’t code creation – it’s code maintenance. It’s sorting out why a crash is happening that you can’t replicate in the debugger. It’s changing code while doing your darndest not to break it.
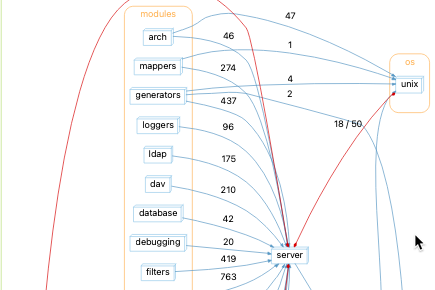
And what you need there is to think about your code and know its connections when there are millions of them that you are affecting. To know exactly where to go to check for side-effects of a change you did or are considering, and to then visit and consider them in a quick, contemplative, and ordered fashion.
That’s why we wrote Understand and that’s why our engineers, who we don’t even make buy licenses, use it when they start thinking about changing code rather than creating it.

Use the Best Tool for the (software maintenance) Job
So viva la difference. Visual Studio Code has its uses – I like it even though it’s kind of “bloaty”. And VIM… I love me some VIM, which I’ve used since about 1979 when it was called “vi” and we were scrapping over whether to pronounce it “vee eye” or “vigh” (still unresolved in my mind). BTW: You can use both as an editor choice in Understand. I don’t, but you can do it just fine.
I use all the editors I listed because they help me do that job better, faster or both.
Your TIME, as a professional maintainer of software, is so precious, and the cost of one itty bitty mistake in code is SO EXPENSIVE that it just makes sense to have tools designed to make you more productive and less dangerous.
Trying is free and you get expensive engineers to help you get going. We WANT you to succeed. The editor portion doesn’t have too bad a learning curve – getting projects parsed can be a chore if you aren’t familiar with your build system, and then there are a zillion views, reports, and other helpful things. Hard to know them all right away, but that’s what [email protected] and the website chat and the telephone are for.
So when the job is software maintenance and with a bug’s disastrous cost, it’s well worth it to be as smart and informed as you can be while altering existing code with your expensive brain.
Questions, comments, suggestions? Shoot me an e-mail. [email protected]