TLDR:
Understand Sessions lets you configure your workspace as you like it for a particular task, name and save it, and then switch between different workspace setups instantly. This is useful for common use cases and also for switching between tasks without losing where you were on the first task.
Details:
I’m gonna go out on a big limb and compare Understand to Adobe Photoshop… in that both are long used tools with a zillion features and only 1200×1024 pixels to put them in… You can’t have ALL of Photoshop on one screen, or even multiple ones, so you end up configuring for the way you work editing photos, or preparing web mockups, and adjusting tools and palettes for that workflow/use case.
Understand Sessions let you do the same when working with your source code.
To play around with this start the Session Browser via the Window->Session Browser menu.
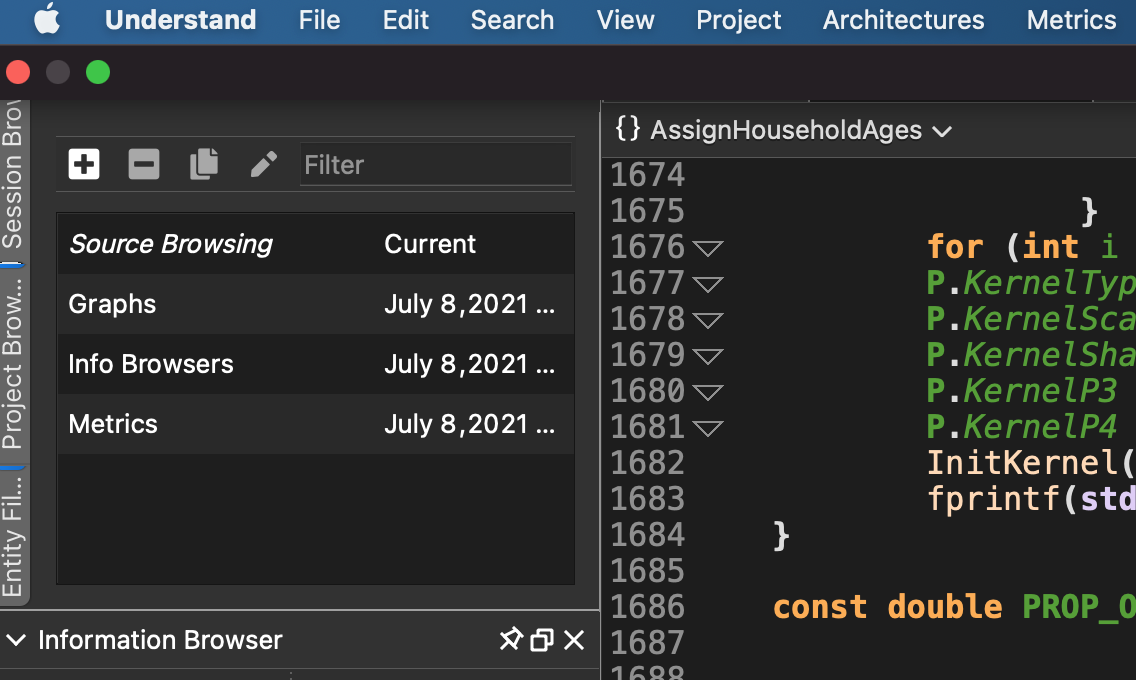
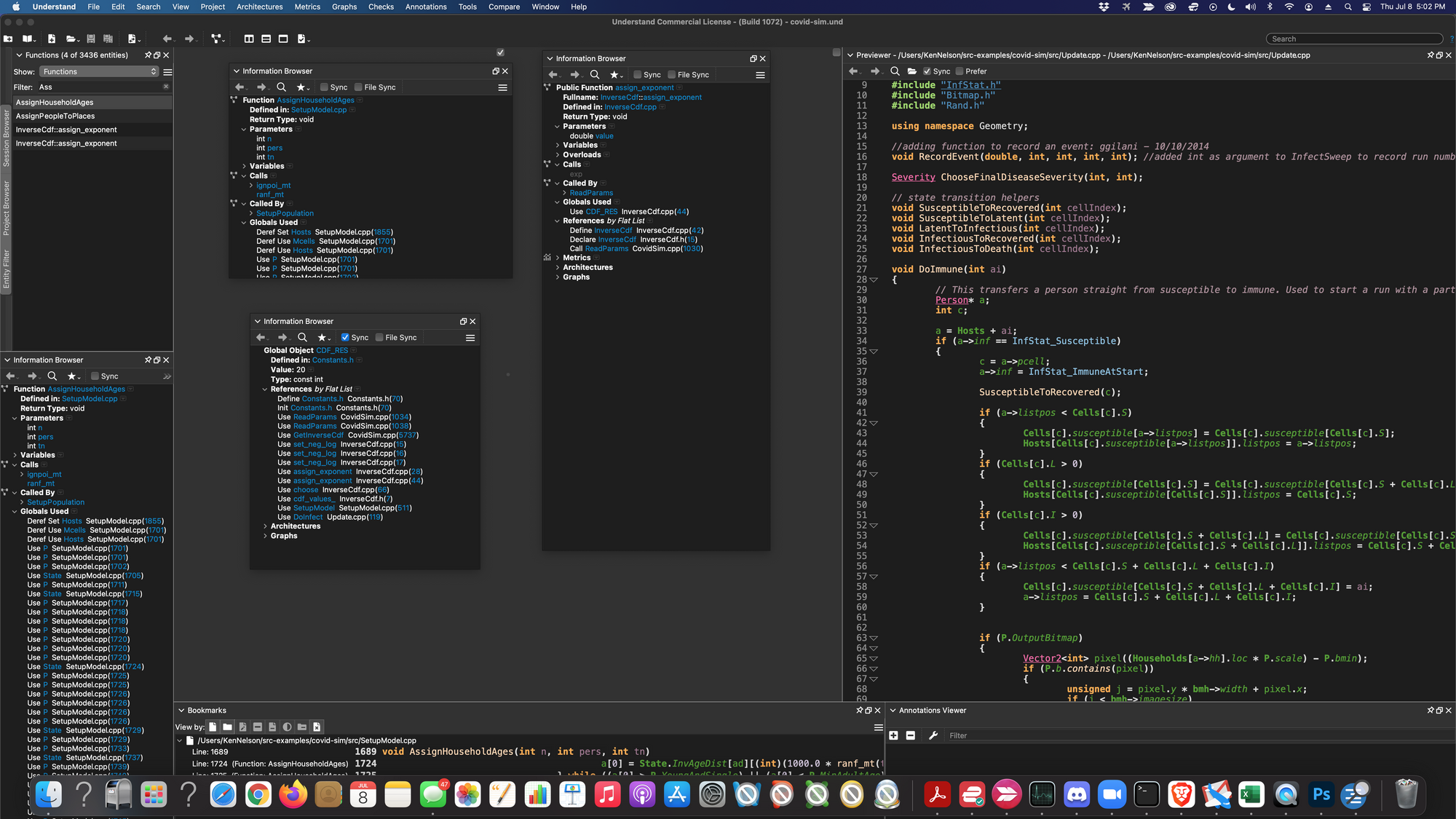
I’ve done that and docked in the upper left, and you can see that I’ve created 4 different use case tooling layouts:

I made 4 different Sessions, each for a different purpose. It’s pretty easy. To make a new one, starting from blank, just hit the “+” key – you will get a default Understand layout and then start configuring it as you like.
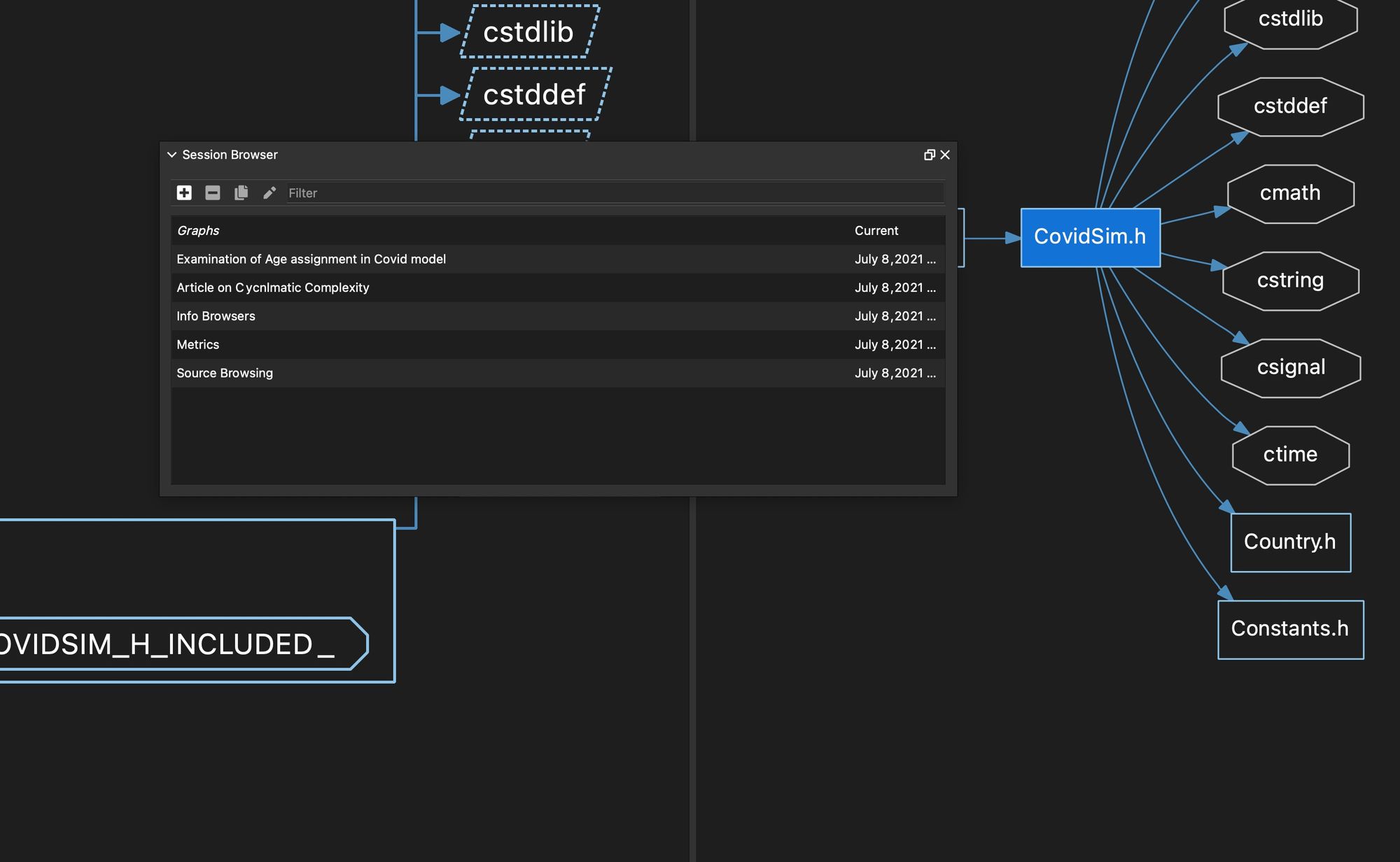
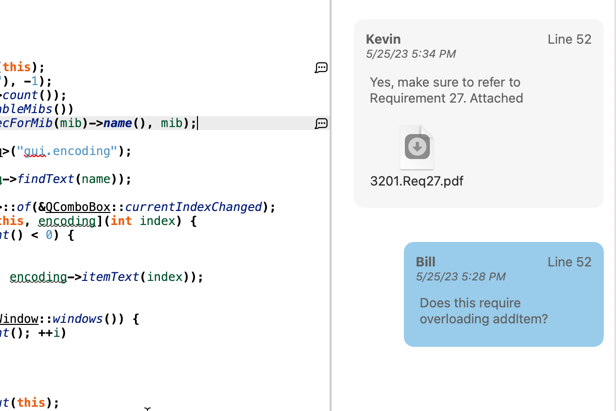
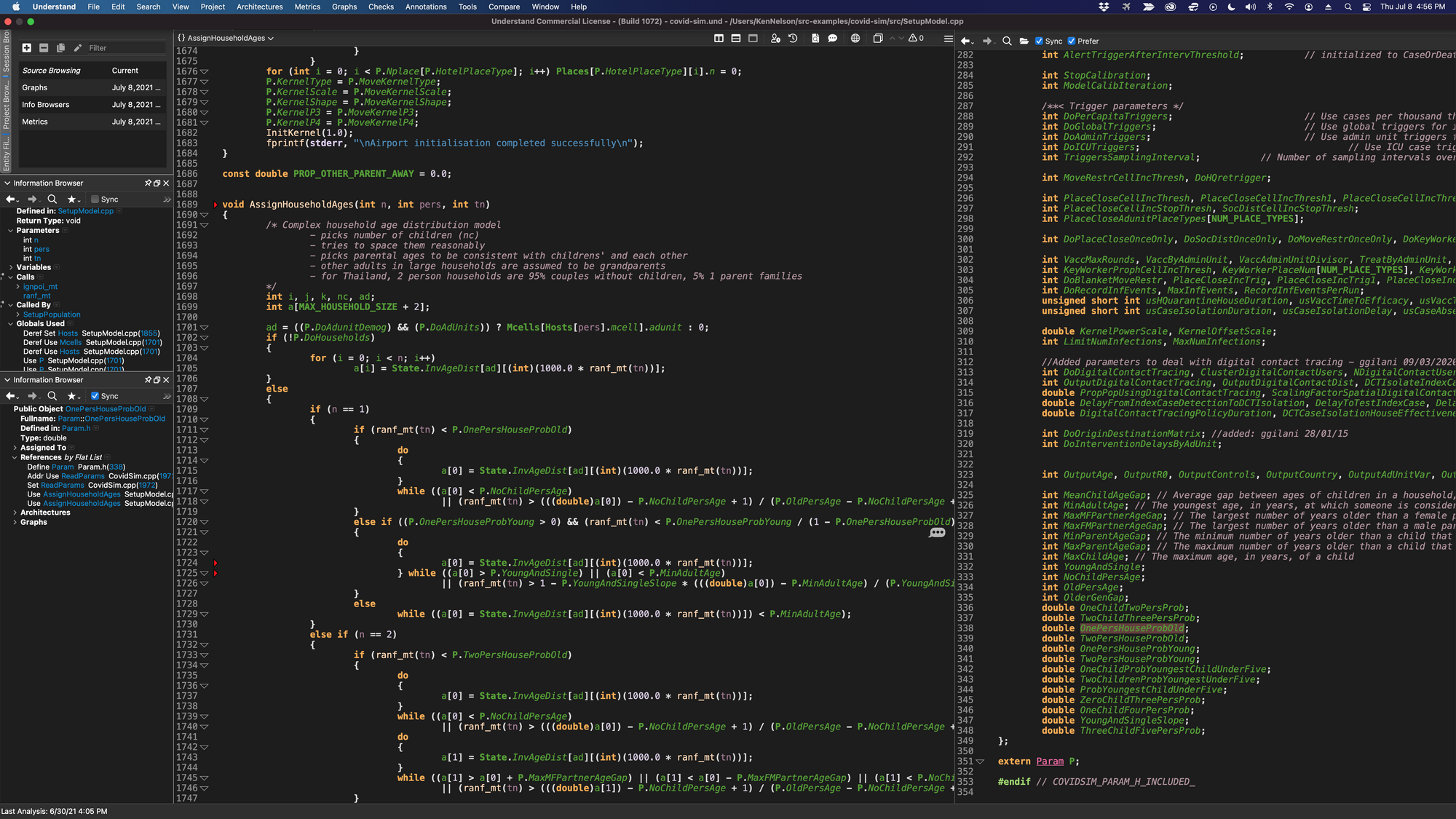
Here is my “source browsing” layout – you will recall it from my recent article:

Here it is again, with the Session Manager enabled:

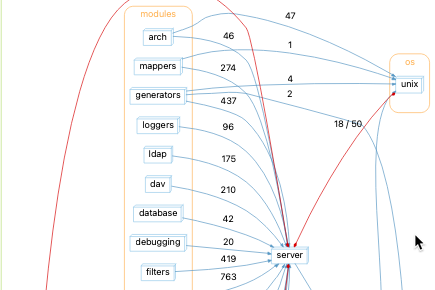
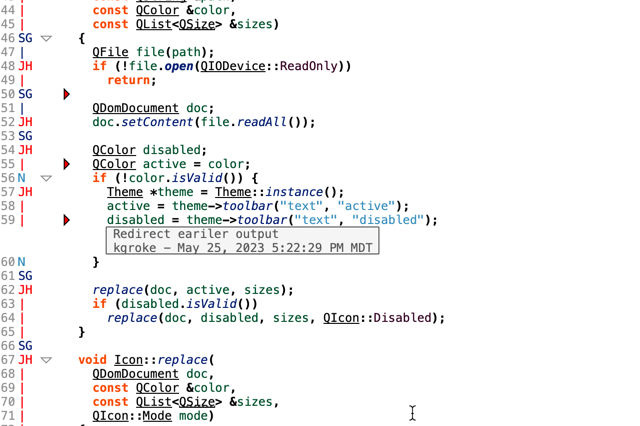
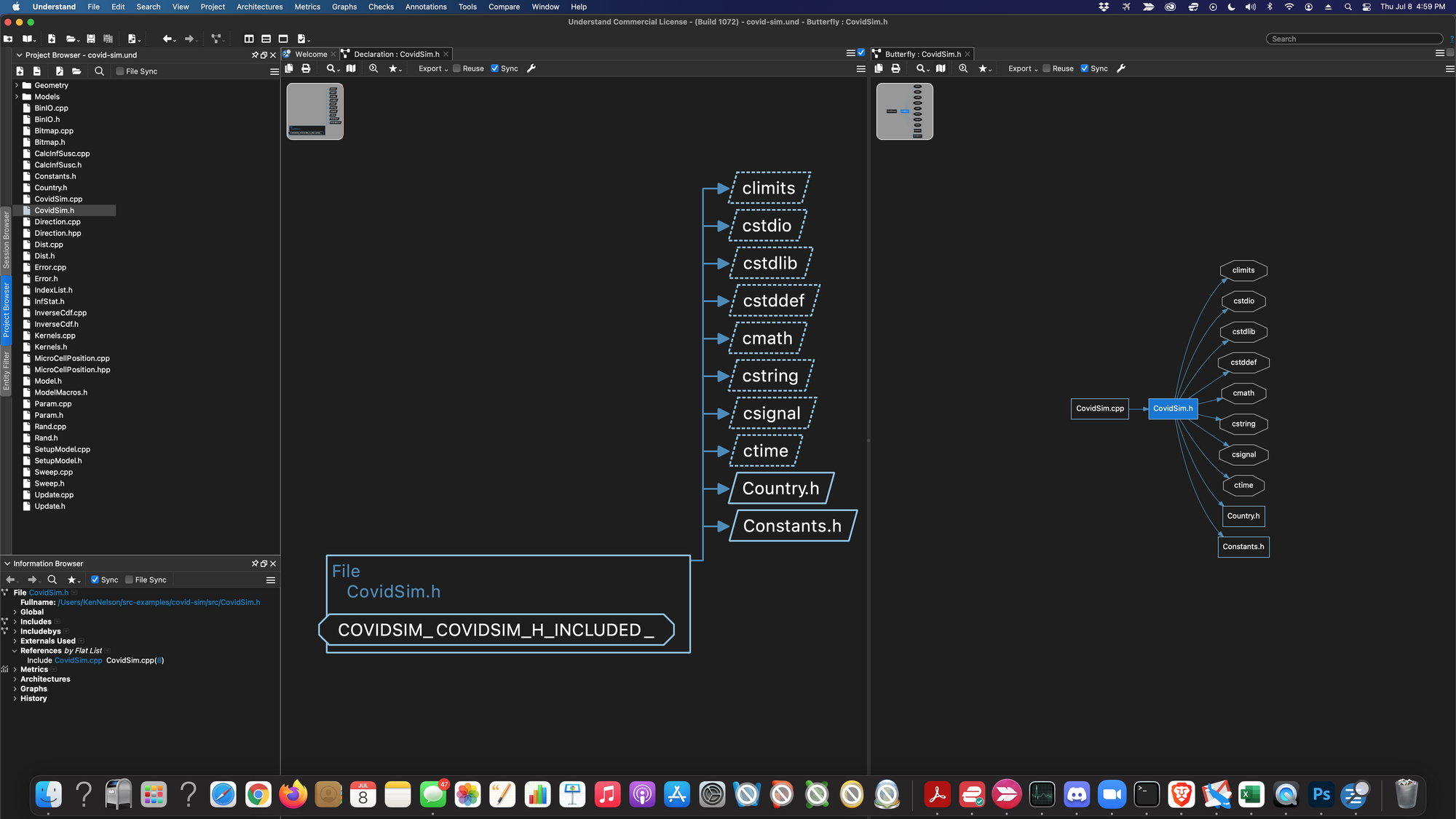
And here is my “Graphs” workspace, which I got back to with just a double click:

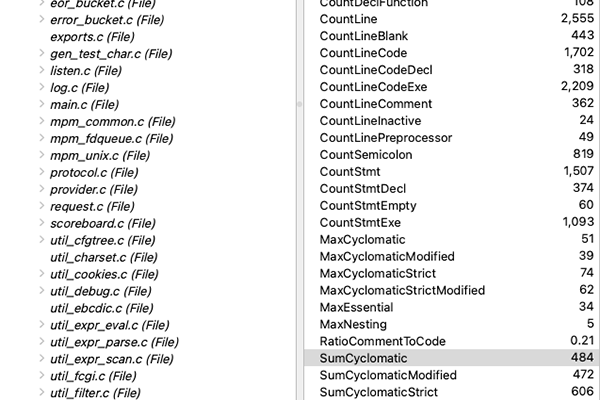
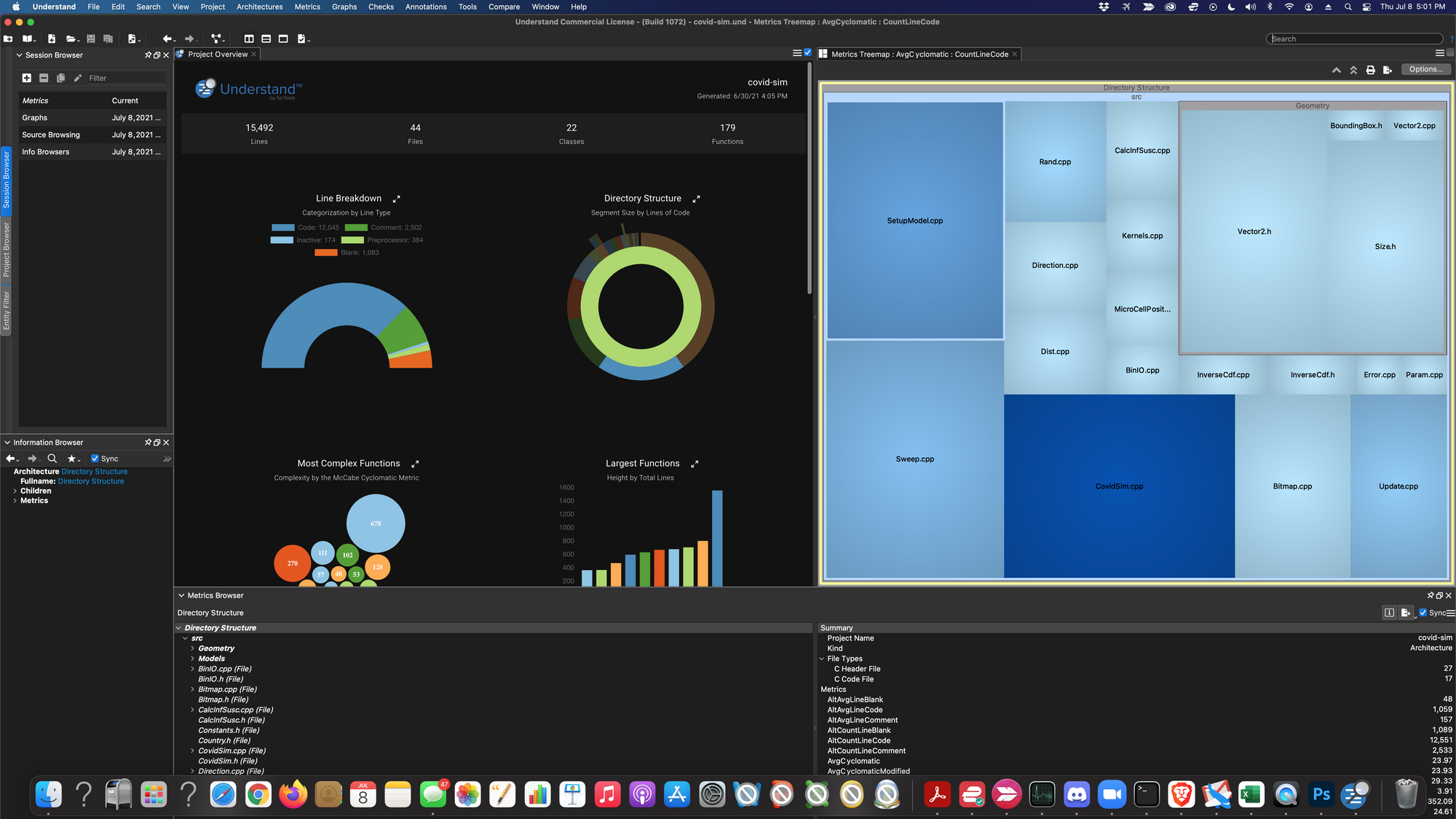
Here is how I set up my “Metrics” use case workspace:

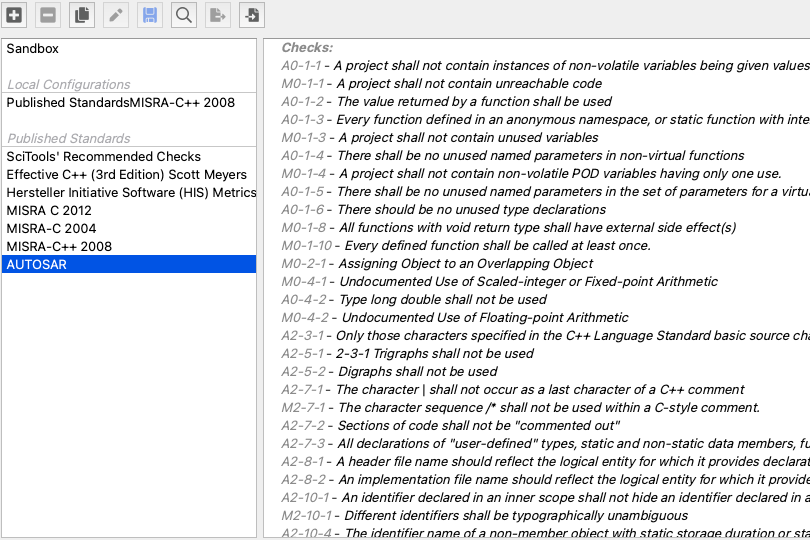
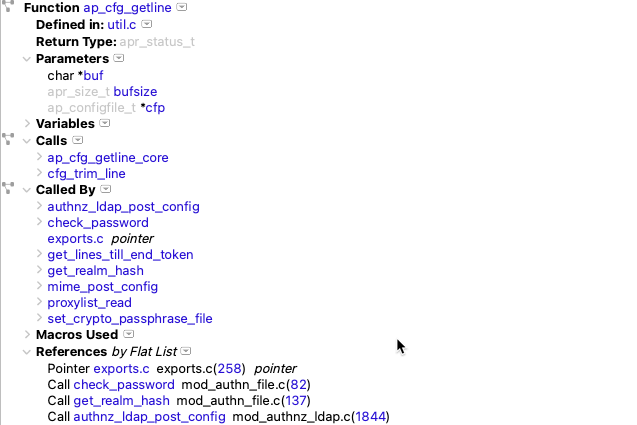
and last, but never least, a workspace I was creating for an article on Understand’s Information Browser. It has lots of Information Browsers up! That article is still a work in progress because I noticed “Hey… I’m using the Session Manager and I should write that article first”.

Summary:
Understand has a zillion features and even with multiple monitors there just isn’t room for all of them on one screen. Sessions help Understand’s users organize/arrange the tool for the things they need to do, the way they need to do them and keep that organization around for the future times they do that sort of work.
They also let you save your workspace, do something else and get right back to where you were – which is by far the biggest way I use them.